Technical Agile Coaching - Activity: Dichotomy Cards
2022-08-15
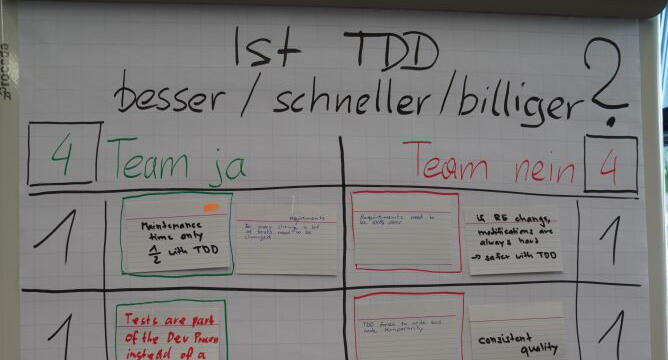
Here’s an training activity I came up with a few years ago that I love to do when I want attendees to research a topic on their own. It is great when there are two opposing sides to the topic, and you want attendees to research both sides. If there aren’t two sides, you can often create them ;)

Technical Agile Coaching: All Posts
2022-08-15
After a two-year break caused by the COVID pandemic, I started a technical agile coaching assignment again in August 2022. In this series, I want to write about how I coach, what I do different than in the past, etc.

Read all posts of this series here:
TDD an Unknown Solution
2022-04-28
“How do you implement some functionality in a test-driven way, when you don’t know at all how the solution might look like?”, I sometimes get asked.
You know, sometimes I don’t. I just hack away. But bear with me: Sometimes I don’t—until I do. At the end of this post, you’ll see tests and even test-driven code.
I am currently in the middle (by the time I publish this blog, it will be finished) of implementing such a “hack-then-do-right” feature, so I decided to blog about it:
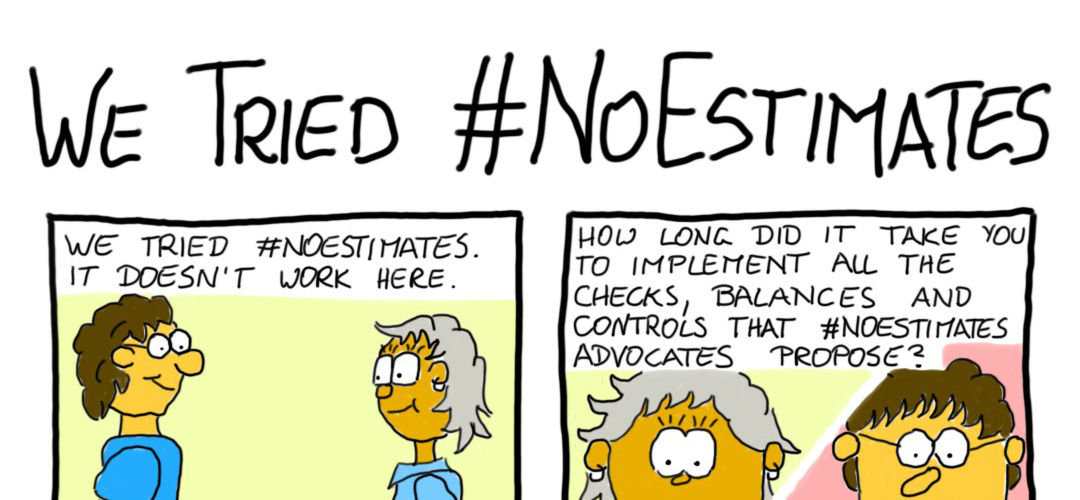
We Tried #NoEstimates
2021-06-30

Transcript and some more thoughts about the topic below…
Why Speed is Key
2021-04-23
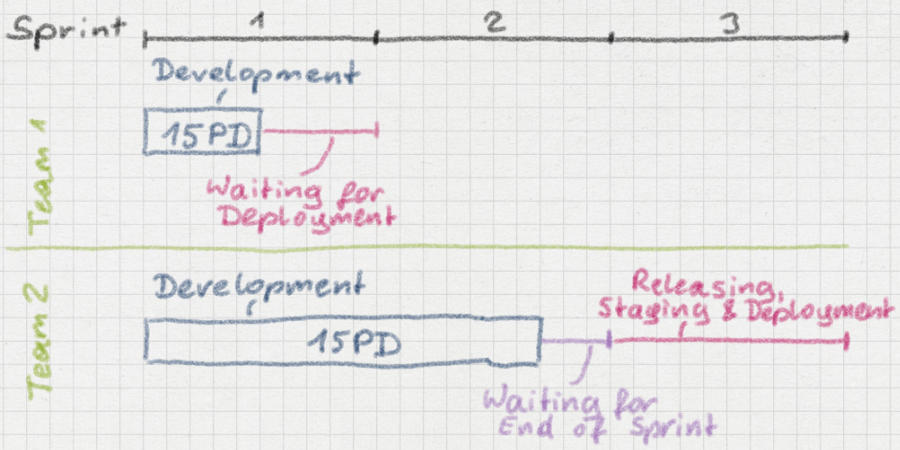
There are two teams. Both develop the same feature. In both cases, developing the feature takes 15 Person Days. In both cases, the feature provides the same value over time after it has been deployed.
The only difference is how long it takes them to deploy the feature to production: Team 1 needs two weeks in total, but it takes six weeks for team 2.
Which team produced a better result, financially, for their organization?

My Remote Training Setup
2020-11-09
A fellow trainer asked me some questions about my remote training setup, especially:
- The technical setup (hardware and software)
- How I keep the training interactive, even though it is remote
So, here is my setup and how I currently run those trainings…